一、什么是组件?
组件是可复用的 Vue 实例。是页面上的某一部分。
大型项目可以拆分成很多小组件。
二、如何定义(创建)组件?
- 全局组件:通过Vue.component方法创建的组件是全局组件。其中'todo-list'是这个组件的名字。

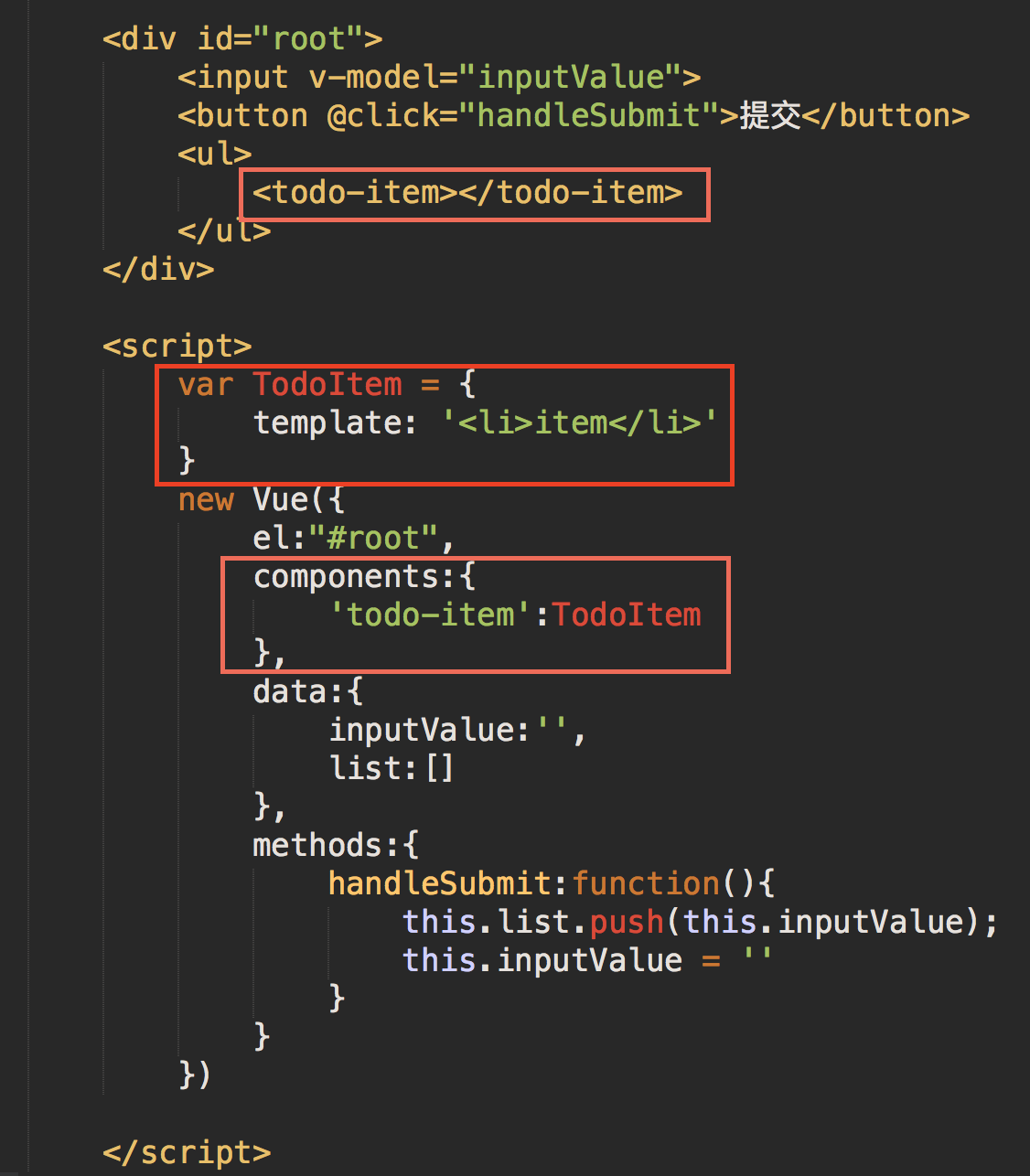
- 局部组件:其他vue实例若要使用这个组件,必须通过components对这个局部组件进行一个注册,

例子:实现把用户在input框中输入的内容输出到li里
Vue入门
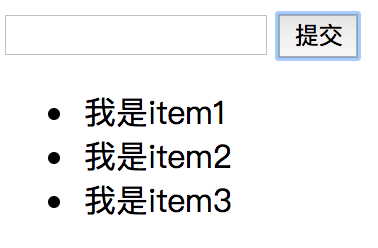
效果图:

三、组件与实例的关系
- 每一个vue组件都是一个vue实例。组件有props、data、template等属性,methods等方法。
- vue实例也是vue组件。
- 一个vue项目,由千千万万个vue实例所组成。

四、组件与组件间如何通信?
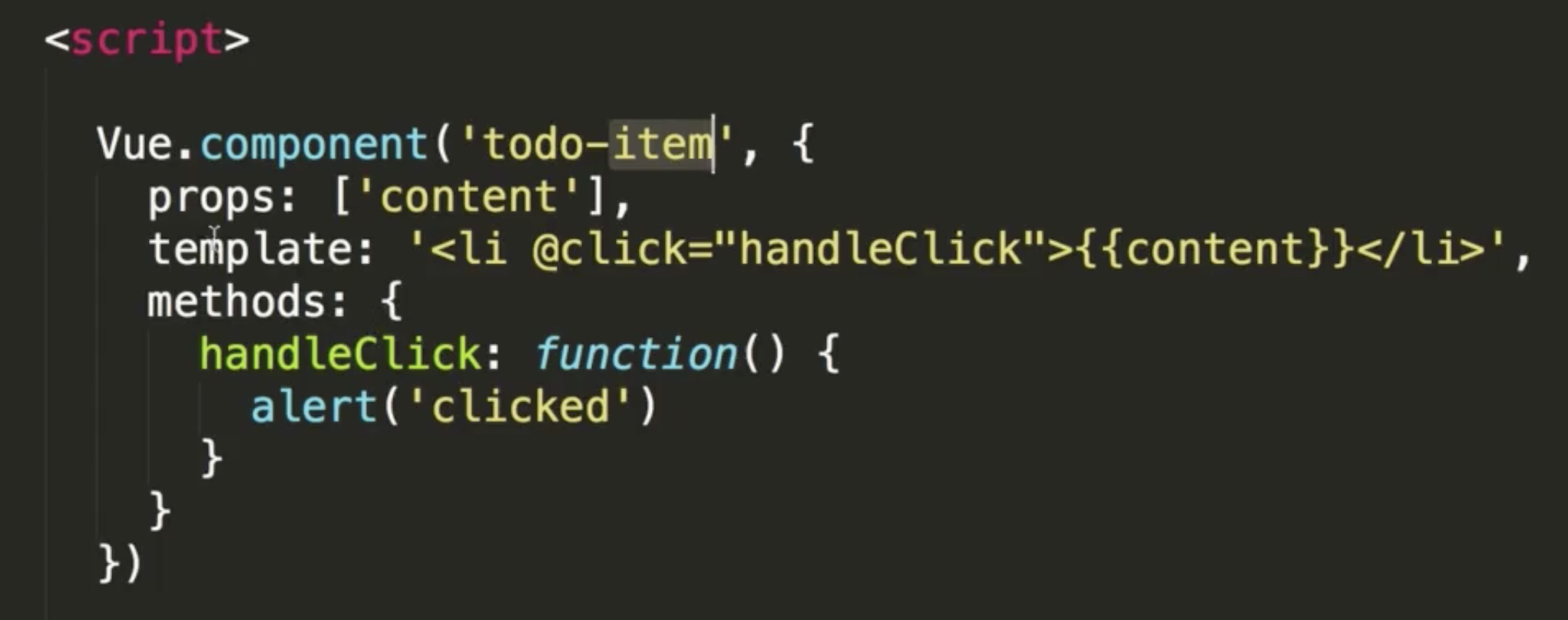
- 父组件向子组件传值,是通过属性的形式,进行值的传递的。
- 子组件显示与否,取决于父组件list这个数据。所以,若想实现子组件的删除,必须在父组件上把子组件对应的数据给删除掉;当点击子组件时,需要让子组件和父组件通信。子组件要告诉父组件:把我的条目数据删除掉。
- 在vue里,要想实现父组件和子组件的通信,需通过一个发布订阅模式来实现。
例:删除TodoItem功能,代码如下
Vue入门
- 通过父组件向子组件传值的形式,就做好了删除TodoItem这个功能。